18 KiB
Pure Data
Introduction
Pure Data ?
Pure Data est utilisé dans tous les champs de la création (musique, arts visuels, danse, théâtre, robotique, etc.) pour des performances visuelles et sonores ou la création d'installations interactives, participatives et génératives. Il possède des capacités particulières dans les domaines de la musique acoustique et de la musique audio-numérique : il sert à modéliser des instruments électroniques comme les synthétiseurs. Il permet la gestion d'échantillonneurs (samplers) et d'effets, la composition musicale, ou encore, la création de séquenceur MIDI, etc. Il peut également gérer des applications vidéo et 3D.
Avec Pure Data, il est possible également d'interfacer un programme avec le monde physique en utilisant des capteurs (caméras, détecteurs de présence, etc.) pour commander des robots, interagir avec des sites internet, ou encore effectuer une visualisation de données. En art appliqué, il est utilisé en design d'interaction, en architecture et pour créer des jeux.
Source : Manuel de PureData en français
Obtenir PureData
Télécharger gratuitement depuis le site web officiel. La version à utiliser pour ce cours est PureData Vanilla, que l'on pourra compléter avec des plug-ins si besoin.
Versions
There are a few different versions of puredata available in the wild. Below is a small list but I would highly advise to start with puredata vanilla. The extended version is very dated now and I would not advise to use that one.
- puredata vanilla (the main version)
- puredata extended (up until a few years ago the go-to version for most people)
- Pd-L2Ork (same engine as vanilla but with different GUI)
libpd : pour intégrer PureData dans d'autres applications
PureData peut être intégré à d'autres application comme moteur audio. Cette technique est très utilisée par les développeurs d'applications et game designers. Cela requière des compétences de programmations qui vont au-delà de cette courte formation, mais il est important de noter que PureData est utilisé, et utilisable en dehors du pur sound design.
Lien utiles :
Interface
À l'ouverture, Pure Data n'affiche que la fenêtre principale, avec une barre de menu et un espace blanc en-dessous. Cette espace blanc sera la console, qui va afficher des infos utiles, des erreurs, ...
La fenêtre de programme audio, appelée fenêtre de patch, s'affiche lorsque l'on va dans le menu "Fichier" -> "Nouveau". C'est dans cette fenêtre que l'on va créer les boîtes, et les connections entre ces boîtes, pour créer graphiquement un programme audio.
À faire :
- Créer un patch vide, ajouter une boîte Message (depuis le menu "Ajouter") et écrire à l'intérieur le texte : "hello world"
- Enregistrer le patch
- Fermer PureData, réouvrir le patch et vérifier que le message est toujours là.
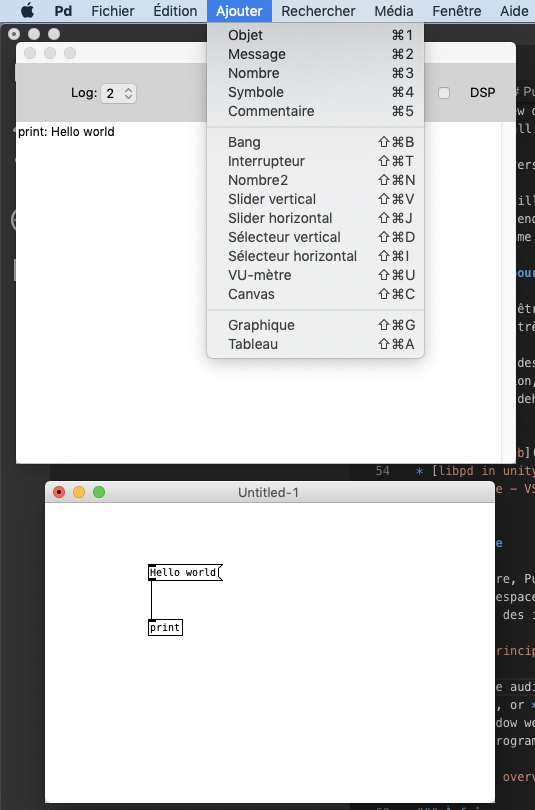
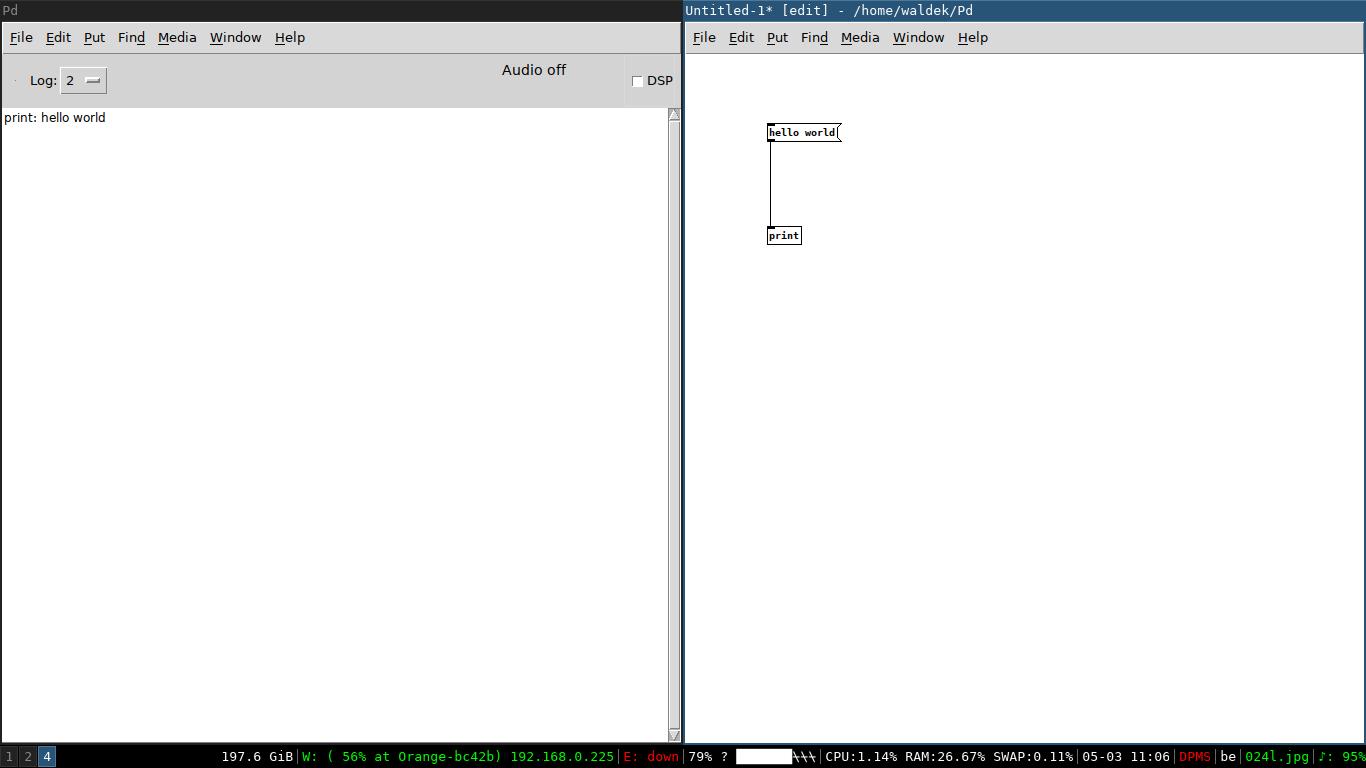
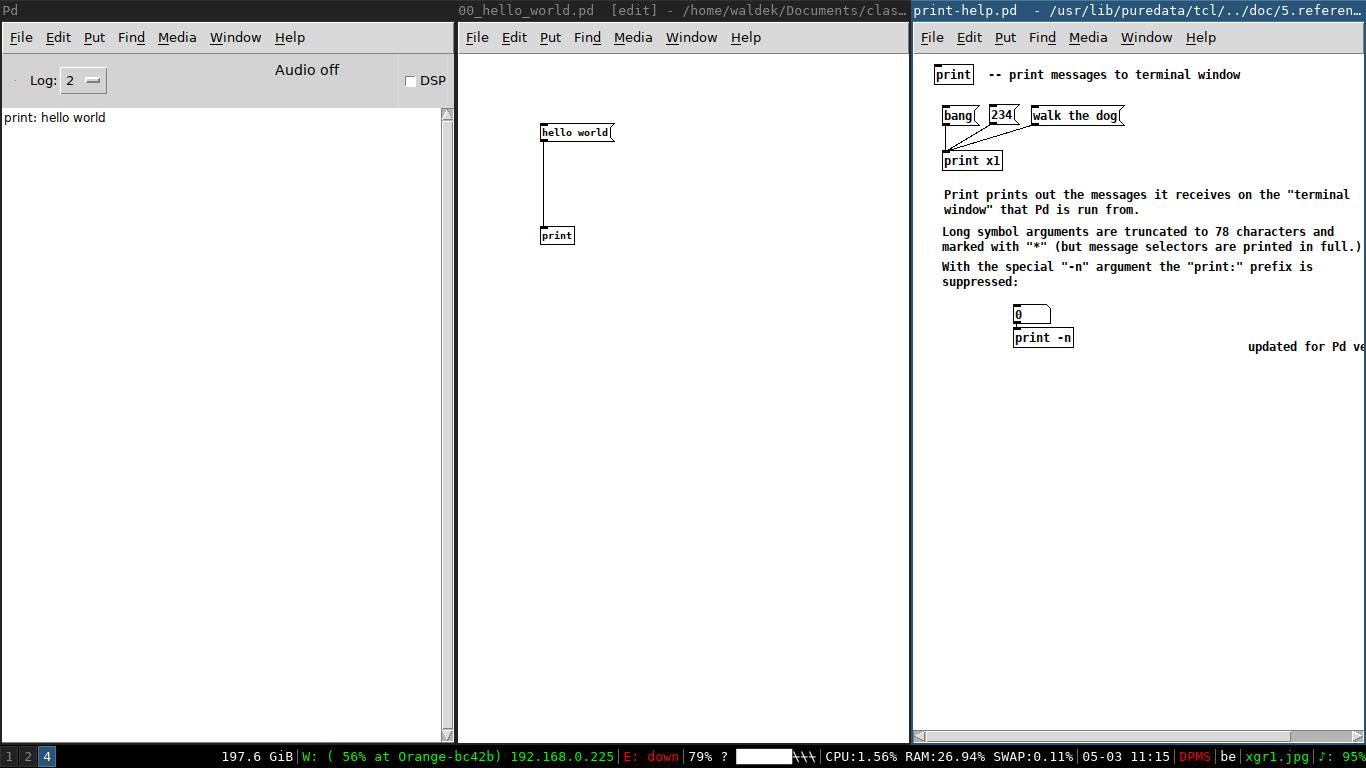
Exemple 1: Hello World
PureData propose cinq types de boîtes de base pour la programmation graphique - toutes disponibles depuis le menu "Ajouter". Les deux types dont nous avons besoin pour cet exemple sont :
- Les boîtes Objet
- les boîtes Message
Pour faire fonctionner ce "hello world", il faut connecter la sortie (outlet en anglais) de la boîte message "hello world" vers l'entrée (inlet en anglais) de la boîte objet "print".
Ce principe est valable pour toutes les boîtes : on relie la sortie d'une boîte à l'entrée d'une autre. S'il y a une incompatibilité de connection, PureData refusera de faire la connection - et un message d'erreur devrait s'afficher dans la console.
Les entrées des boîtes sont toujours en haut, les sorties sont en bas. En général, on écrit donc des patches Pure Data de haut en bas, avec les informations qui sont transmises des boîtes du haut vers les boîtes du bas.
Pour expliquer comment fonctionnent les objets, PureData fournit de l'aide en faisant un clic droit, puis en cliquant sur Aide. La fenêtre d'aide qui va s'ouvrir est elle-même un patch PureData : il est donc possible de le tester (en cliquant sur les boutons, en modifiant les valeurs) et de copier les boîtes pour les mettres dans ses propres patches.
PureData a deux modes de fonctionnement :
- Le mode d'édition (pour éditer les boîtes et les connections)
- Le mode normal, ou mode de jeu (pour interagir avec les boîtes)
Pour passer d'un mode à l'autre, il faut utiliser le raccourci Ctrl+E. Toutefois, il est possible de jouer avec une boîte alors qu'on est en mode d'édition, est maintenant la touche Ctrl appuyée (par exemple : Ctrl+Clic sur une boîte, un slider, ...).
TODO:
- Dupliquer le patch hello world
- Créer une deuxième boîte de message, avec un texte différent
- Créer un second objet "print"
- Passer du mode édition au mode normal, et cliquer sur les messages pour afficher du texte dans la console.
Challenges:
- Changer le préfixe "print" qui s'affiche dans la console, pour différentes boîtes "print"
Resources:
- patches
\newpage
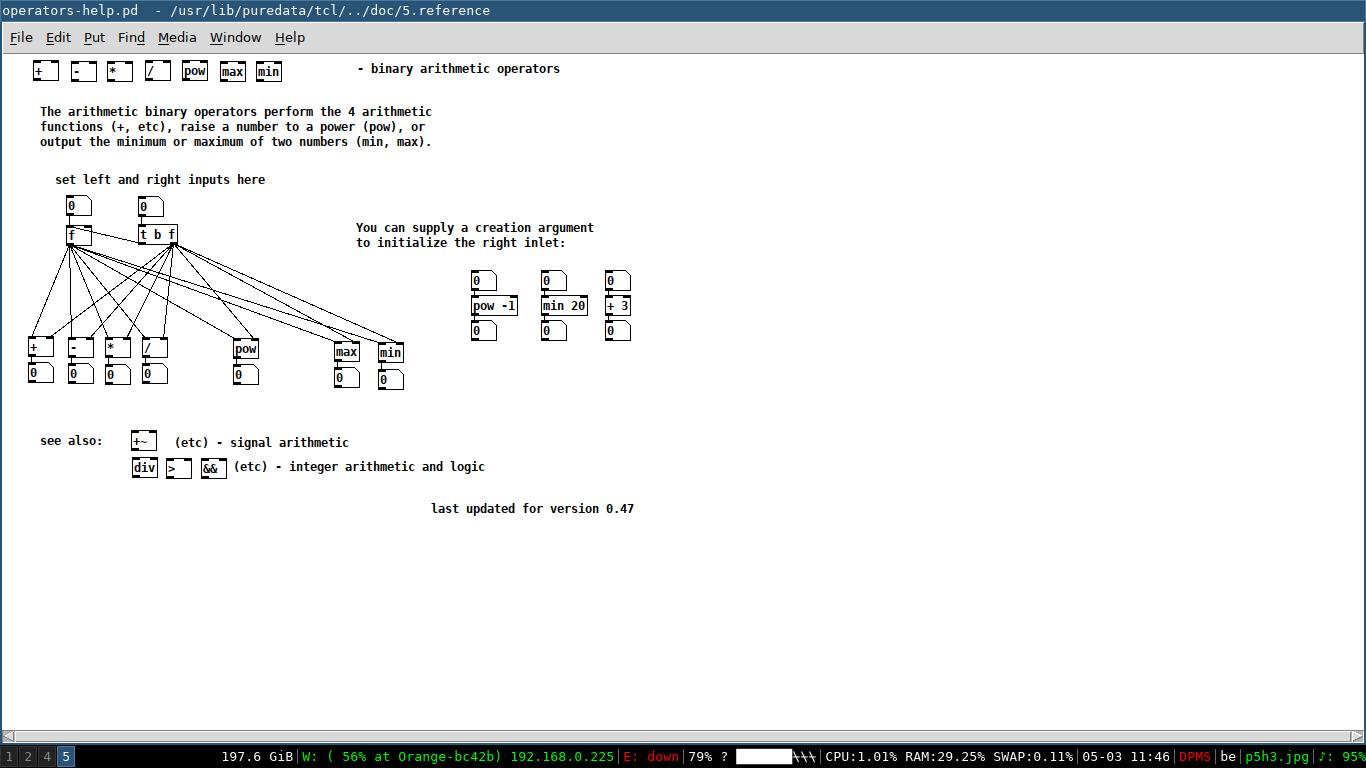
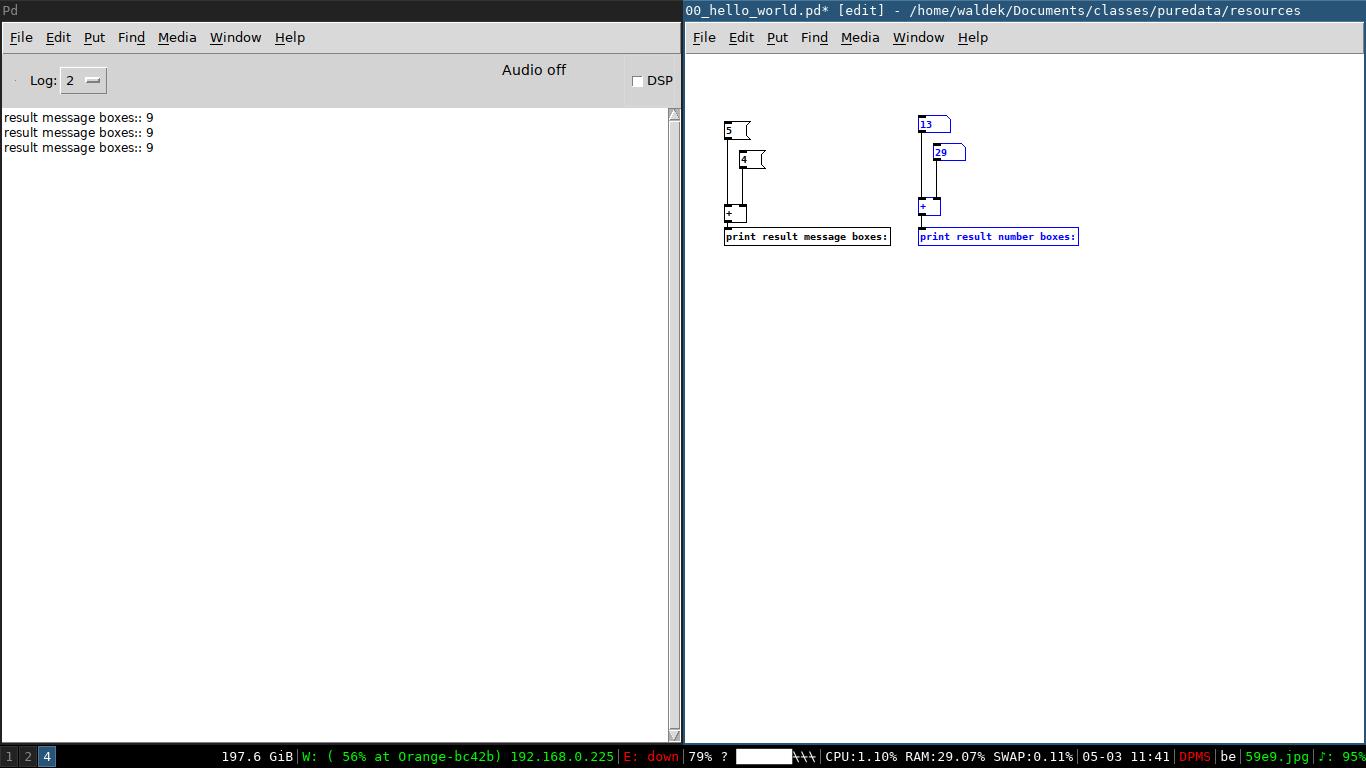
Example 2: A simple calculator
Arithmetic can be done with object boxes. Besides object and message boxes we also have number boxes. You can click and drag these boxes to change the number inside.
TODO:
- create this patch yourself and try it out
- why doesn't it always work?
- what are creation arguments?
Resources:
- patches
- online information
\newpage
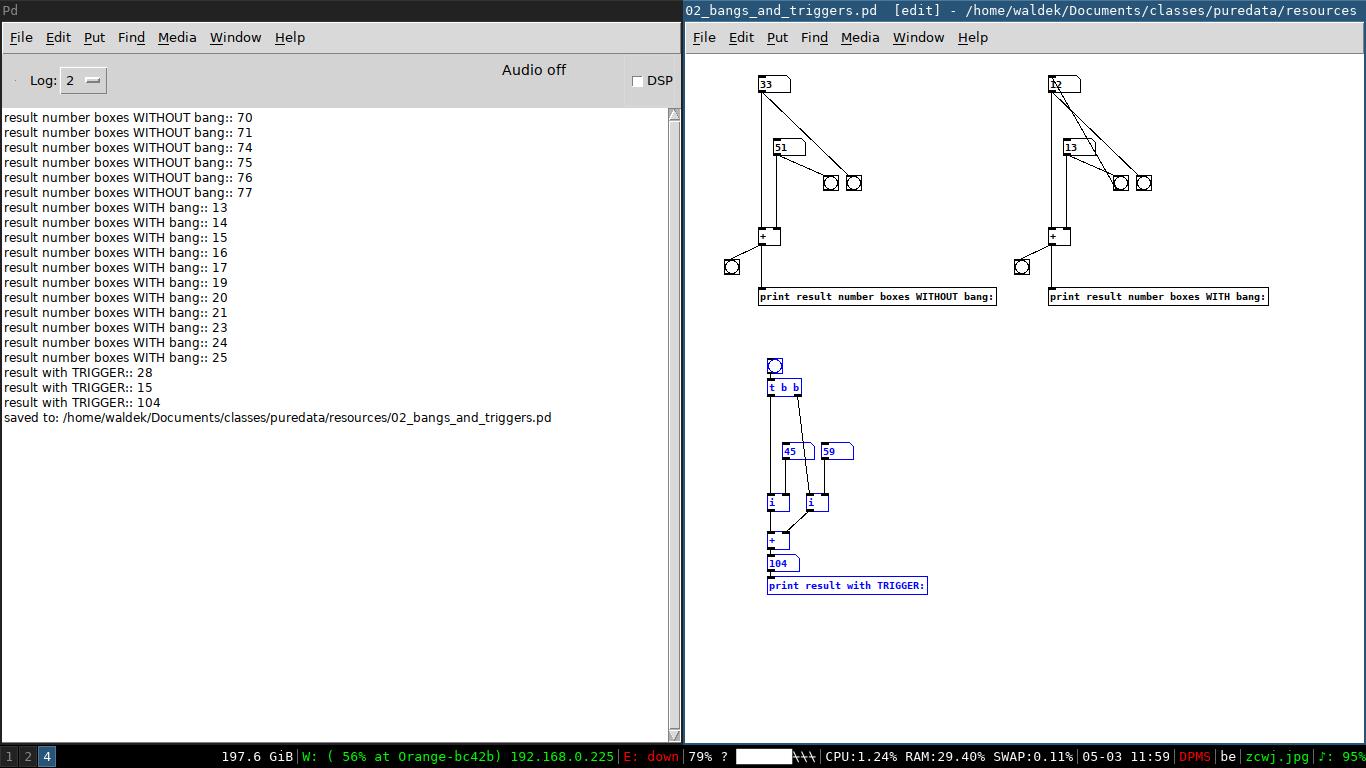
Example 3: Bangs and triggers
To deal with the hot and cold design of puredata we can use two very useful objects:
- bangs
- triggers
Bangs are an essential feature of puredata. They serve as triggers and can be very useful for visual feedback. Triggers take something (numbers, bangs, lists, messages, ...) as input and output from right to left. By including triggers in our patch we can be certain of the order of operations.
TODO:
- create this patch yourself and try it out
Resources:
- patches
\newpage
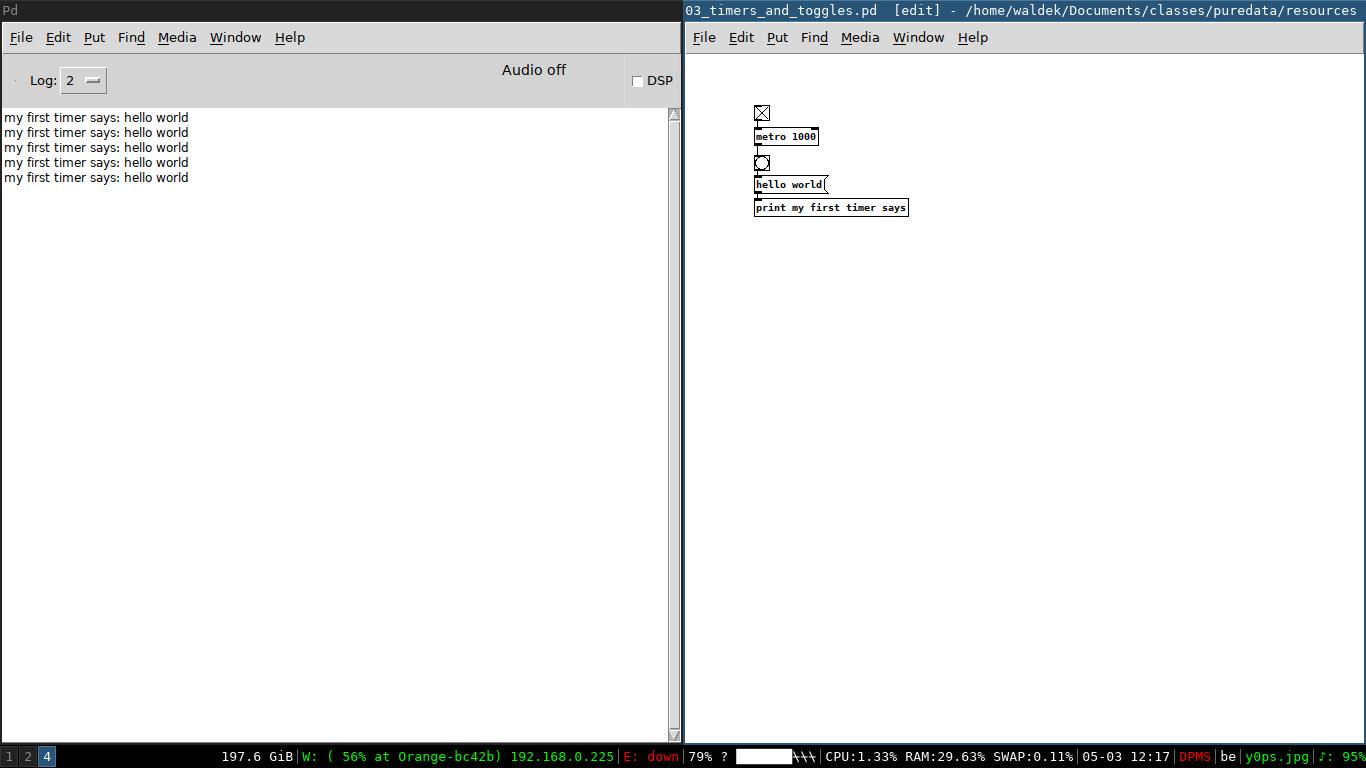
Example 4: Timers and toggles
As a real time environment puredata uses the metro object to create timed events. To turn the metro on or off we need to connect a toggle to it's input.
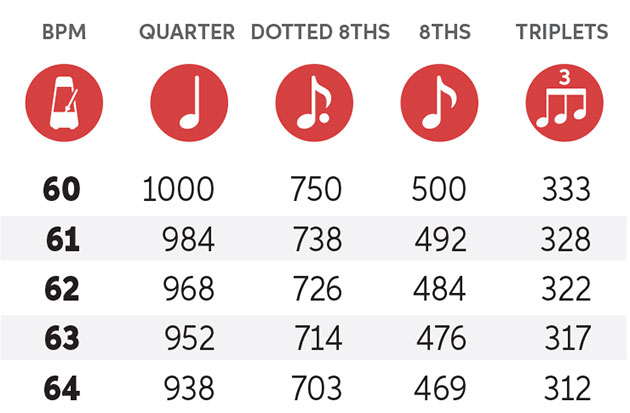
The metro object takes milliseconds as an argument or on the cold inlet. Below is a small example conversion grid of BPM notes to msec.
TODO:
- create this patch yourself and try it out
- can you make the output count up with each bang?
- can you make a conversion that takes BPM as input and outputs 8th notes msec values?
Resources:
- patches
\newpage
Audio
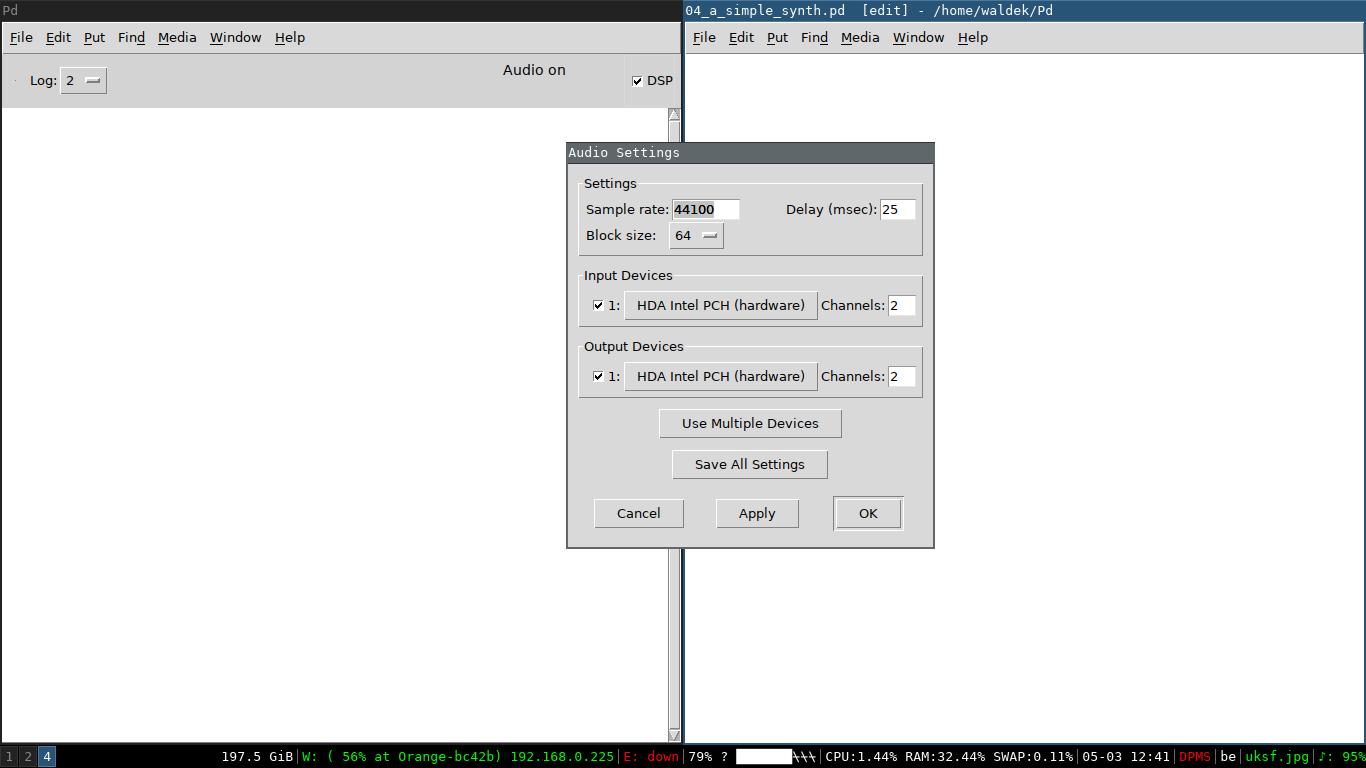
Setting up your audio device
From the media menu select the audio settings. Your settings will be different depending on your platform and soundcard. If you hear a lot of clicking then you should raise the block size. A good middle ground is 1024. Don't forget to turn on the DSP in the console window. Puredata can output very loud sounds so don't turn the volume up too much.
!!!**PLEASE** don't turn your headphones up too much!!!
Resources:
- online information
\newpage
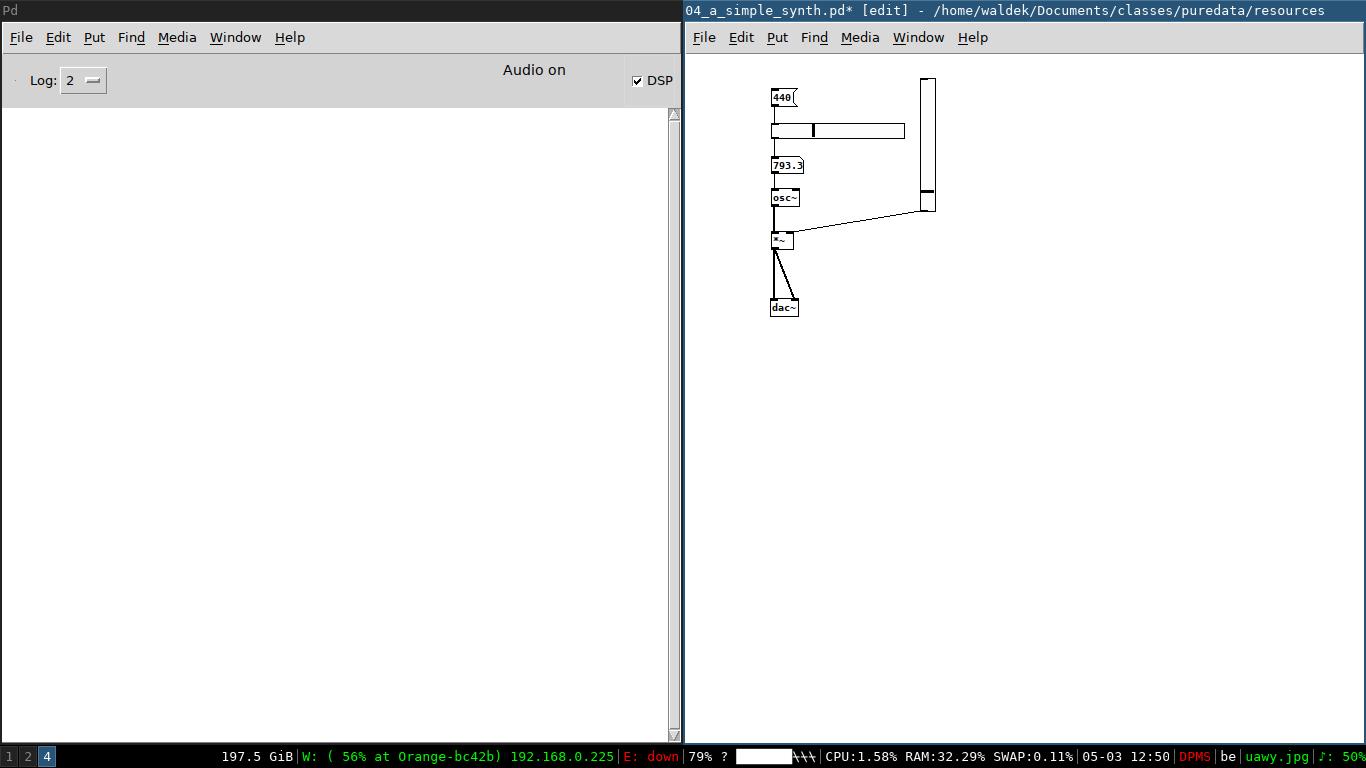
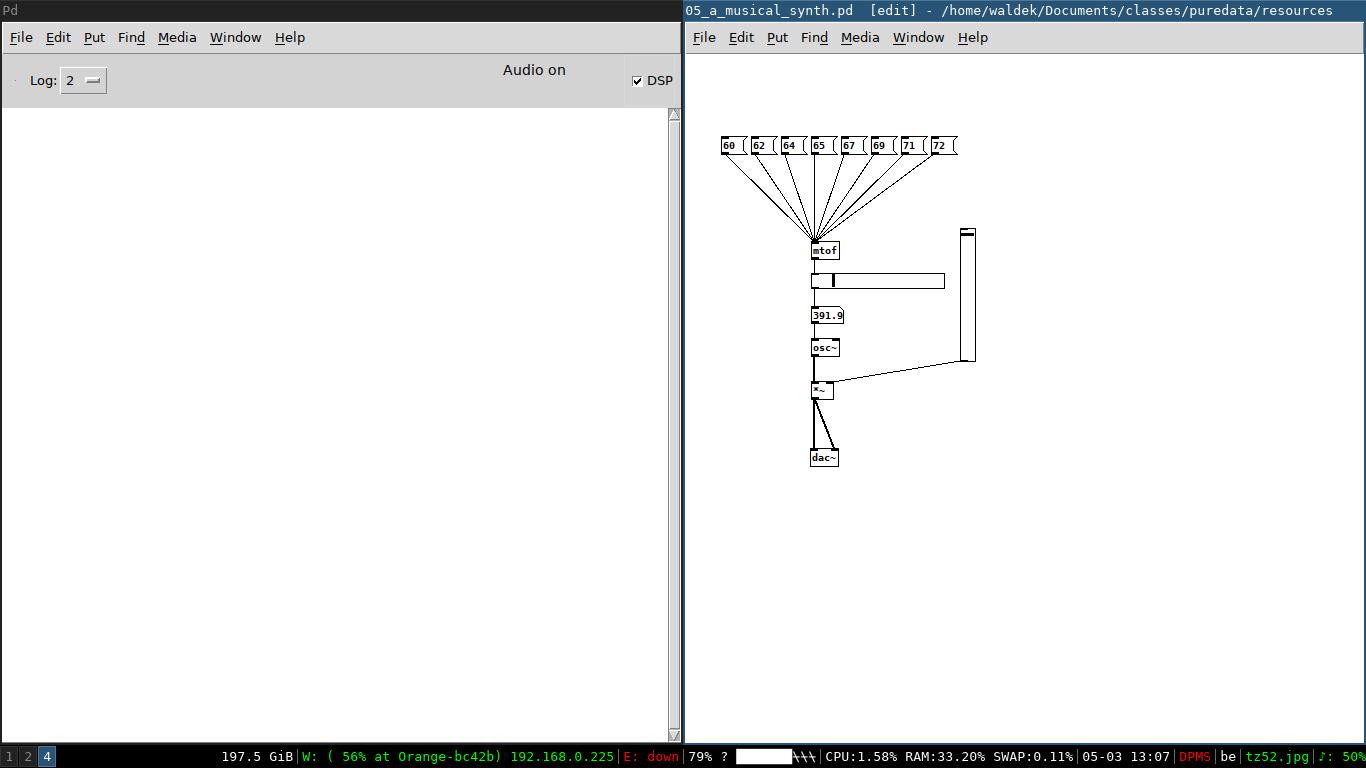
Example 5: A simple synth
Up until now we only used data objects and connections. To create sound and connect audio inputs and output we use objects that have a tilde ~. New control objects, sliders, are seen here. You can configure these sliders by right clicking them.
It's very important to modify the sliders in order to use them with audio signals. All audio signals flow between -1 and +1 as floating point numbers. In order to have working volume slider we multiply the audio signal with a value between 0 and 1 where 0.5 is half as loud.
TODO:
- create this patch yourself and try it out
Resources:
- patches
- online information
\newpage
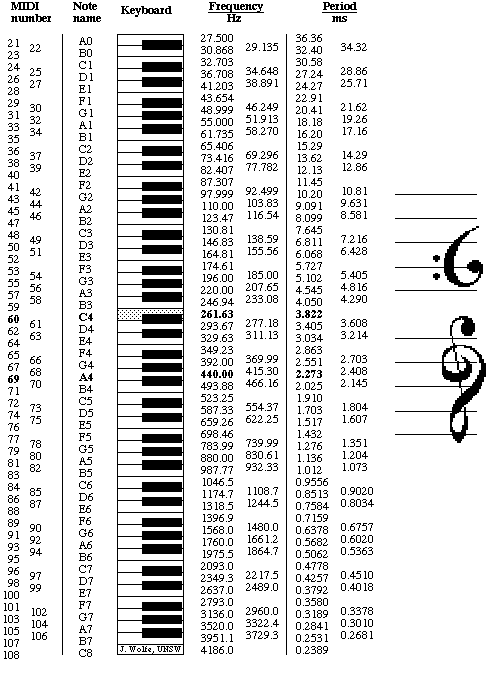
Example 6: Some midi and music theory plus a musical synth
The major scale is made up of the following pattern:
- a half note is 1 step
- a whole note is 2 steps
- an octave is 12 steps
- the 5th always sounds good with the root note! (7 steps)
| degree | name | step size | relative midi value |
|---|---|---|---|
| 1st | tonic | root | 0 |
| 2nd | supertonic | whole | 2 |
| 3rd | mediant | whole | 4 |
| 4th | subdominant | half | 5 |
| 5th | dominant | whole | 7 |
| 6th | submediant | whole | 9 |
| 7th | leading note | whole | 11 |
| 8th | tonic | half | 12 |
Below you can see the musical synth that plays the major scale starting at C4.
Resources:
- patches
- online information
\newpage
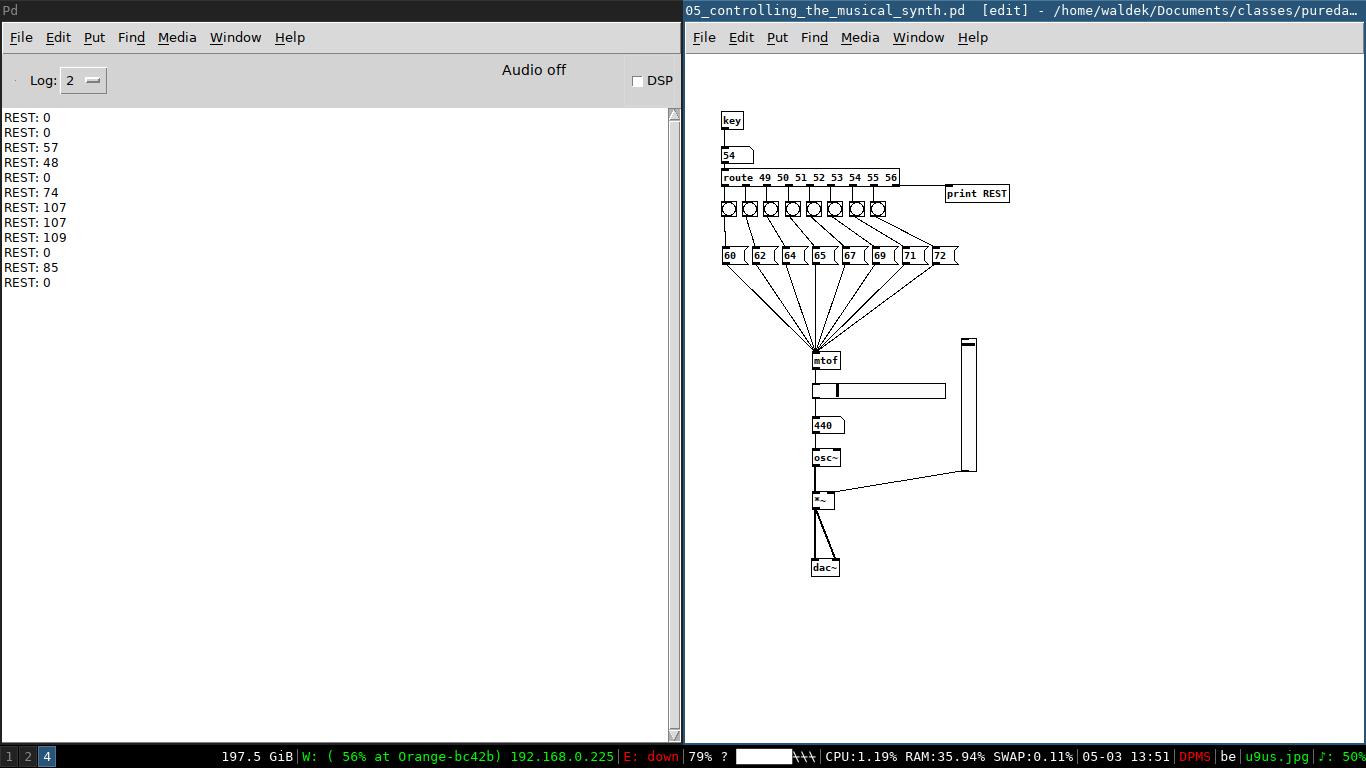
Example 7: Controlling the musical synth
We can control the synth with the key object. The output of this object needs to be routed to the corresponding notes we want with the route object.
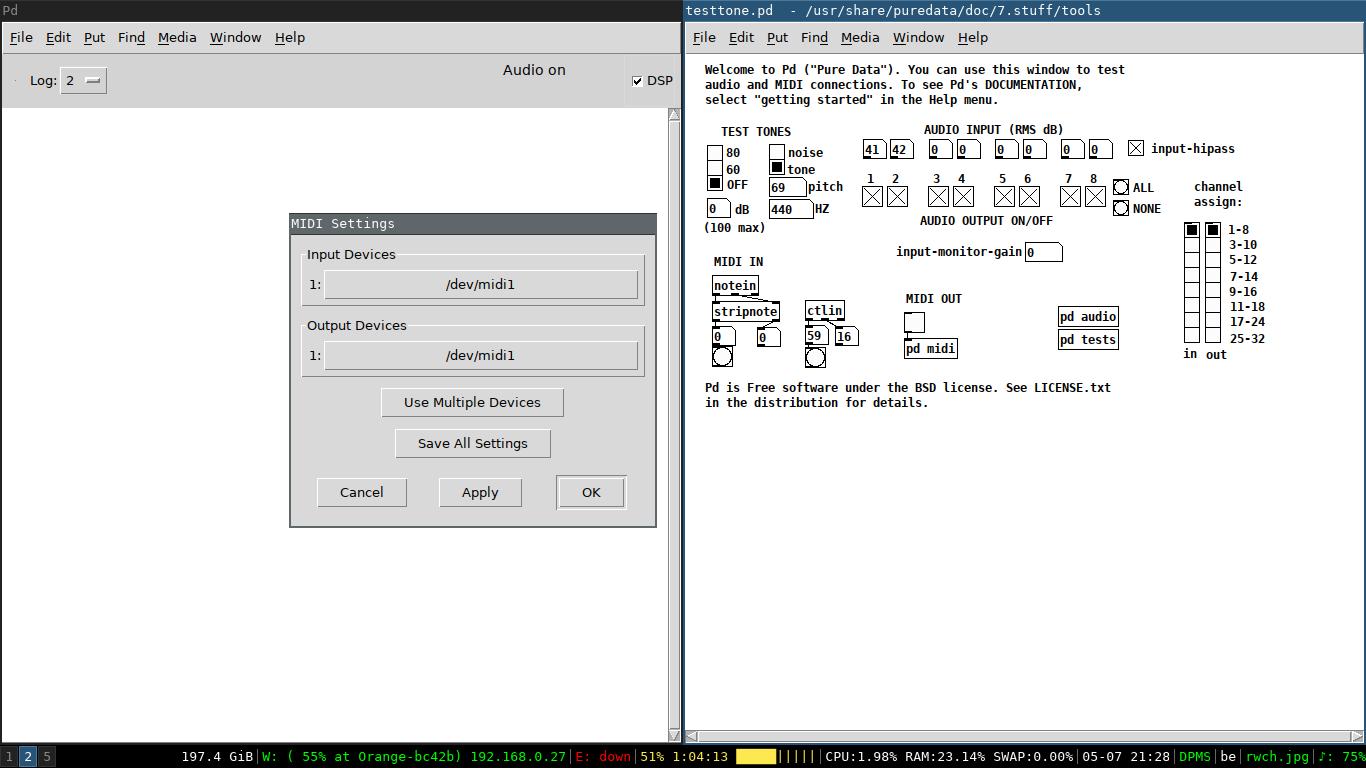
A more common way to control music programs is by using MIDI devices. You can setup midi from the media menu and selecting midi settings. Puredata provides a simple patch to test and see the midi messages coming into the computer. It can be shown by clicking on the media menu and selecting test audio and midi.
Resources:
- patches
- online information
\newpage
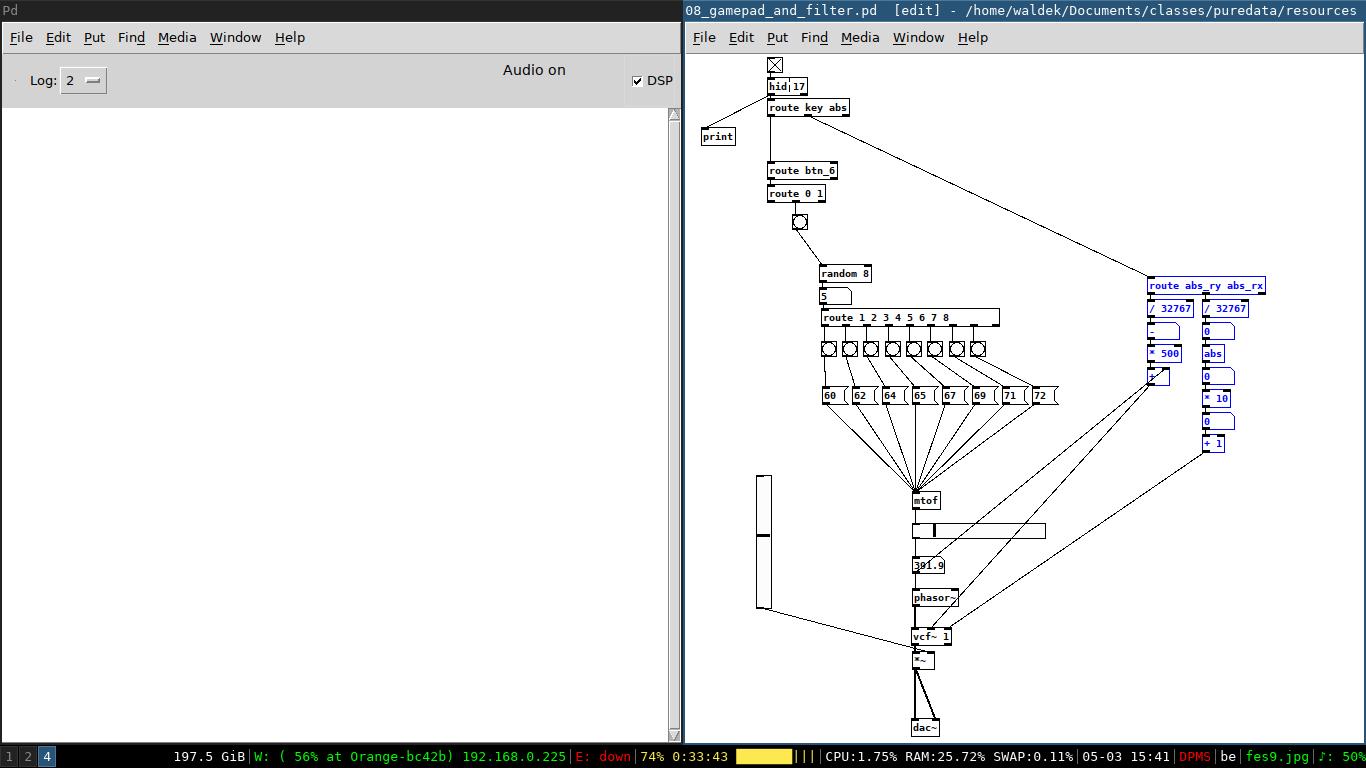
Example 8: Controlling with a gamepad
The hid object gives us access to gamepads and joysticks. Depending on the OS the object needs to be installed via the help menu find externals option.
TODO:
- create this patch yourself and try it out
- try to add more controls to the synth
Resources:
\newpage
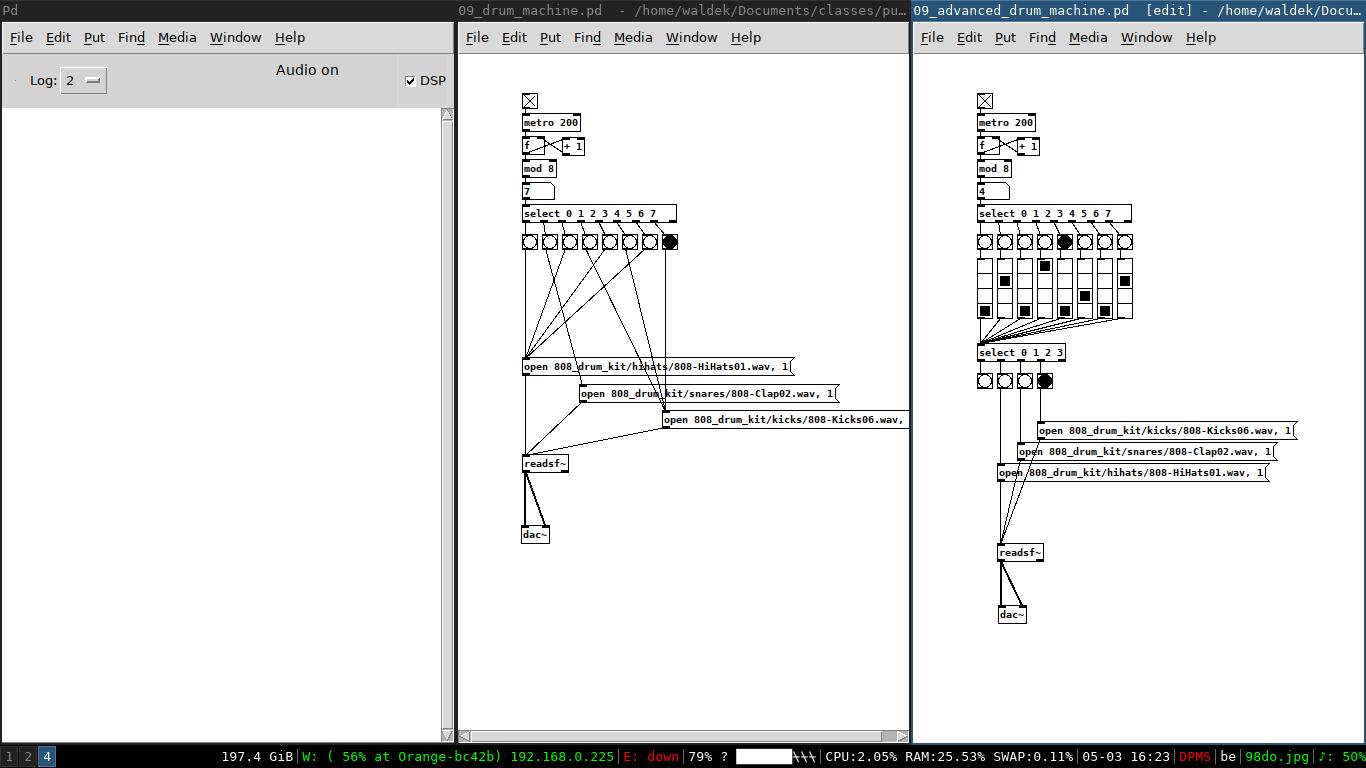
Example 9: A drum machine
We can load and play soundfiles with the readsf~ object. To build a simple sequencer we combine a metro with a counting loop, mod and select.
Below are the patches to both a simple and more complicated drum machine.
TODO:
- create this patch yourself and try it out
- how can you make this drum machine polyphonic?
Resources:
- patches
- samples
\newpage
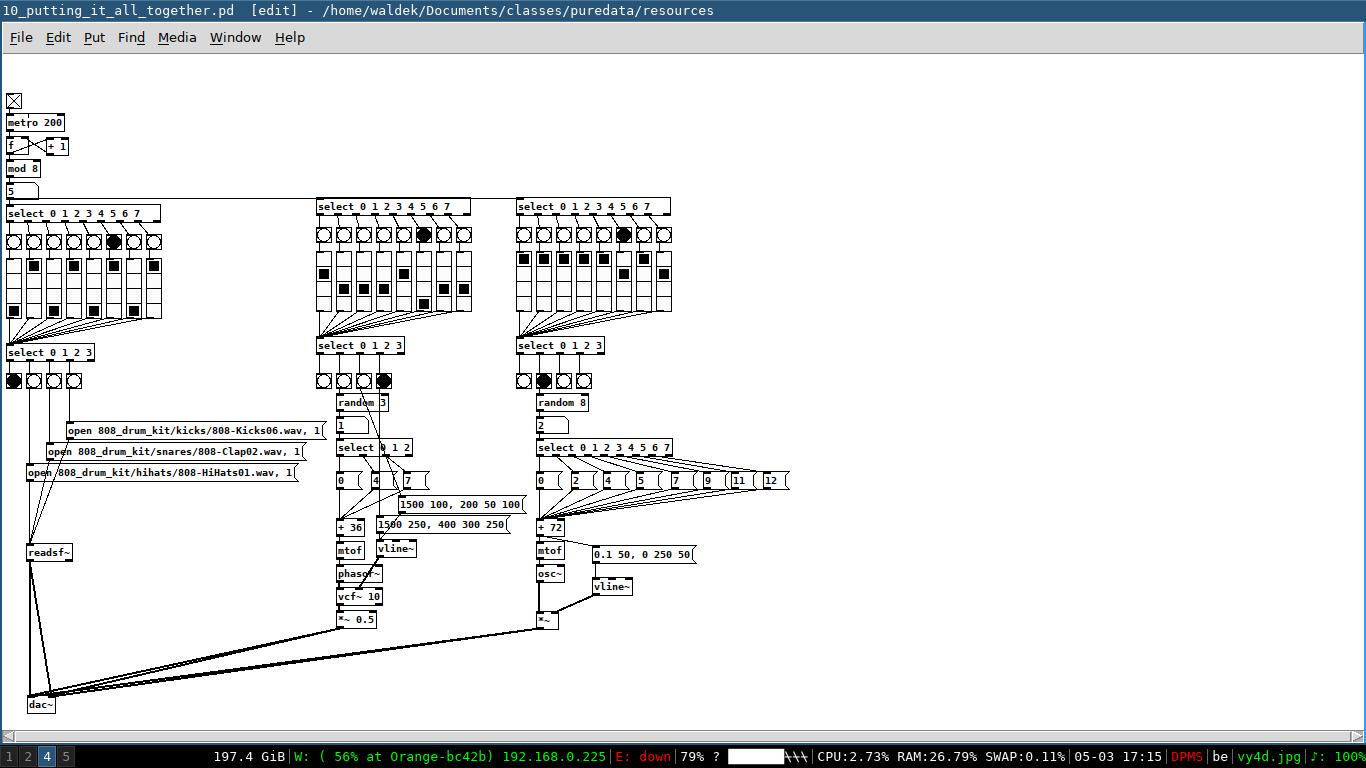
Example 10: Putting it all together
The advanced drum machine sequencer can be used to create a patch that plays random music coupled with the simple synths from before. A new object is included in this patch called vline~. It is used to create volume or filter curves.
TODO:
- try to make something yourself!
Resources:
- patches
- online information
\newpage
A short intermezzo
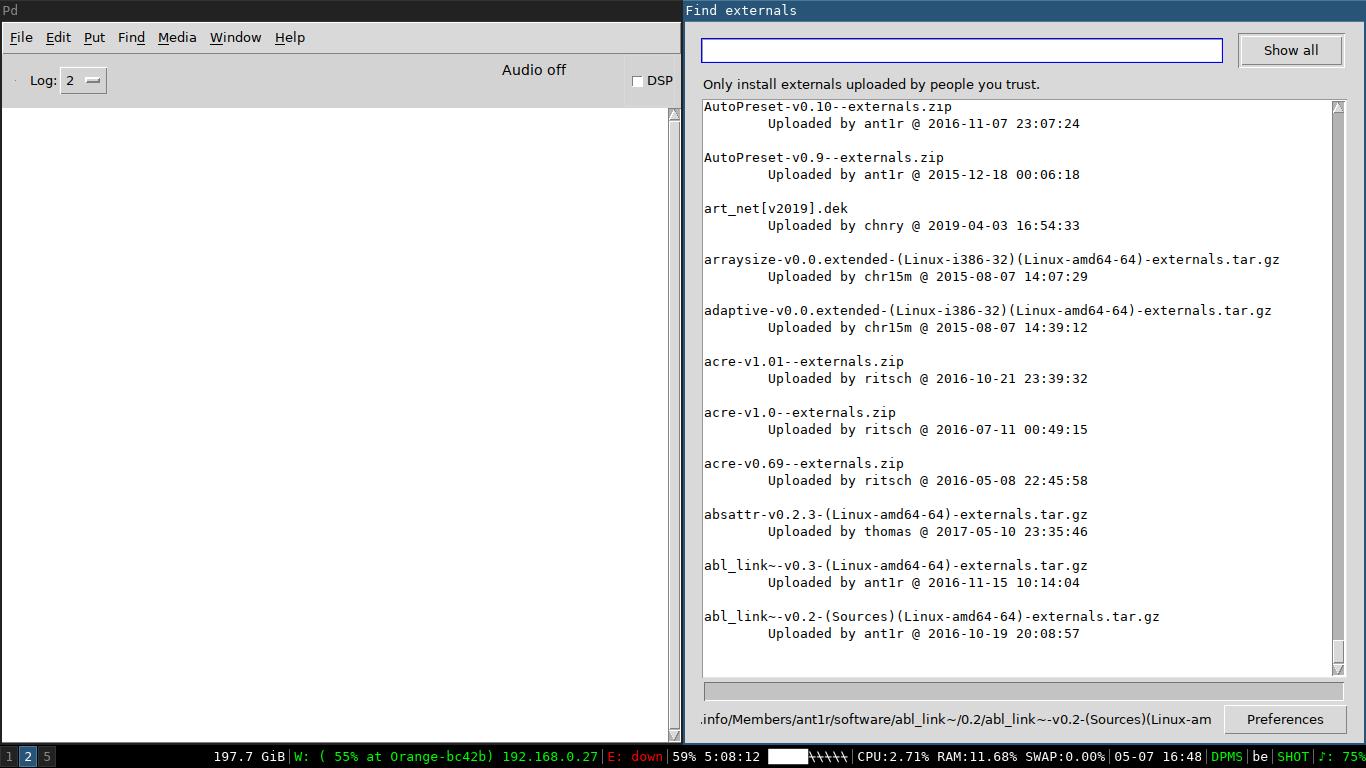
While it is very important and satisfying to make your own puredata patches from scratch, there are a lot of extra libraries that can provide you with essential building blocks. Most of these can be installed with the build in package manager in puredata vanilla. You can access it by going to the menu help and choosing find externals. Some very useful ones are:
- mrpeach (for everything network and OSC related)
- list-abs (list abstractions that make manipulating and searching lists very easy)
- cyclone (a bunch of useful little gems)
- comport (for interfacing with arduino and other serial devices)
- hid (useful for gamepads and joysticks)
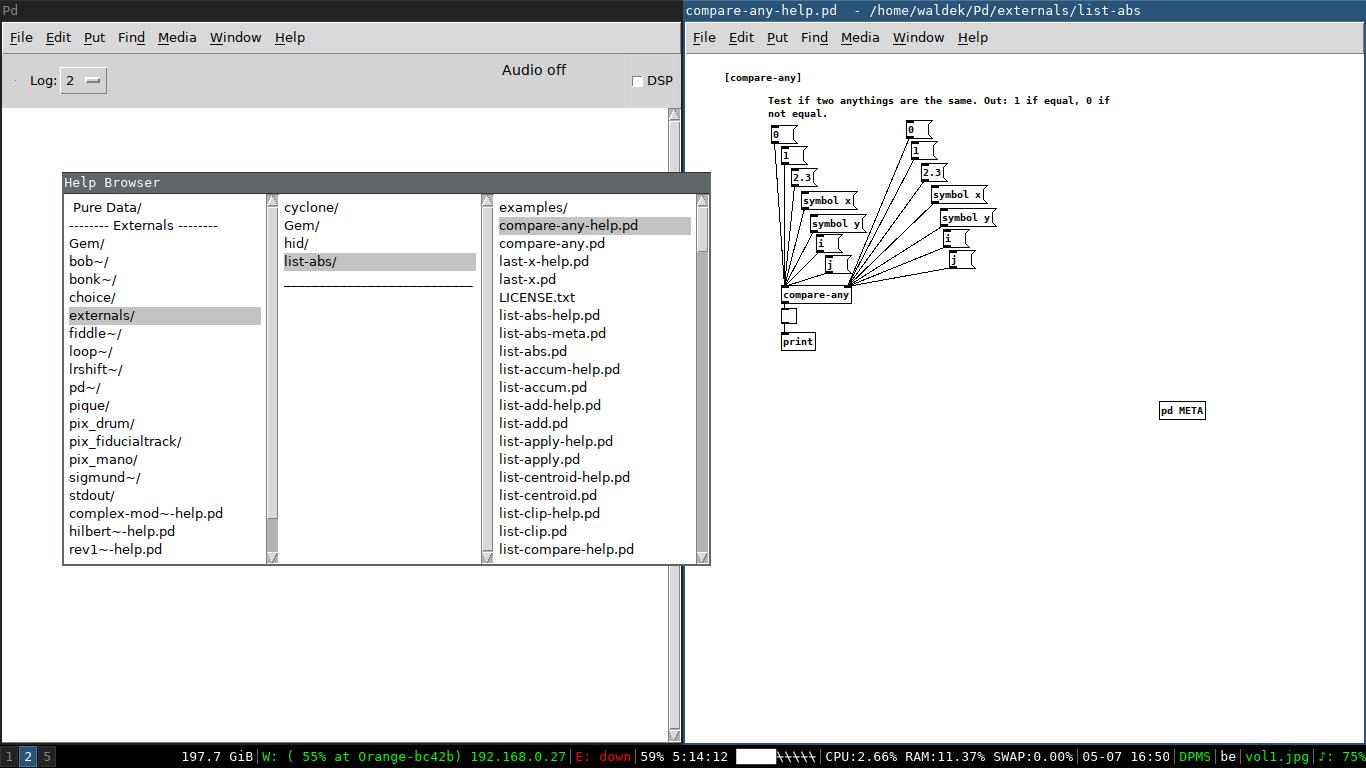
You can see all the externals that you have installed by going to the help menu and choosing the browser. Most libraries come with extensive help files to get you going in no time.
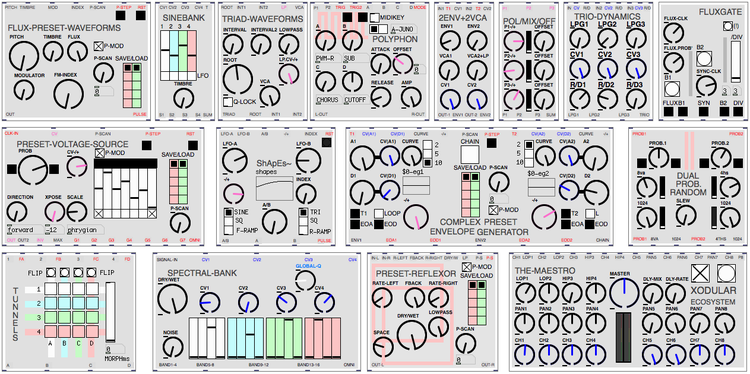
Now, a very powerful collection of synthesizer building blocks is called automatonism. This is more than a library of abstractions, it makes puredata an easy to use modular synth. While I absolutely love this software, a basic understanding of puredata vanilla will go a long way. You can download automatonism from the link below.
Resources:
- online information
\newpage
Video
Creating a GEM window and drawing a pretty cube
GEM should come installed with puredata vanilla. If not, you can find it via the find externals menu. The best way to get familiar with GEM is to play around with the example files. You can find them in the browser.
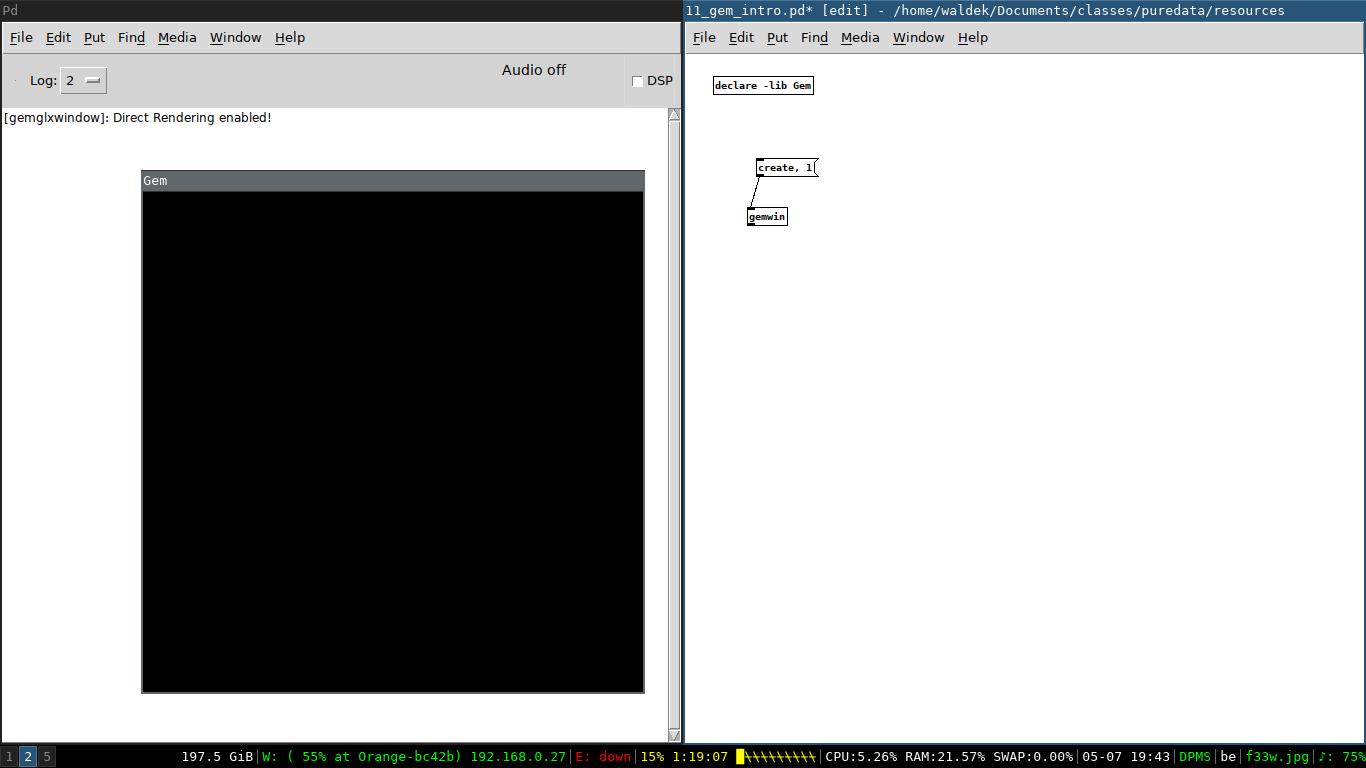
The most basic way to get GEM going is to:
- declare -lib Gem enables the library of use
- the gemwin object controls a window
- the create, 1 message will display the empty window
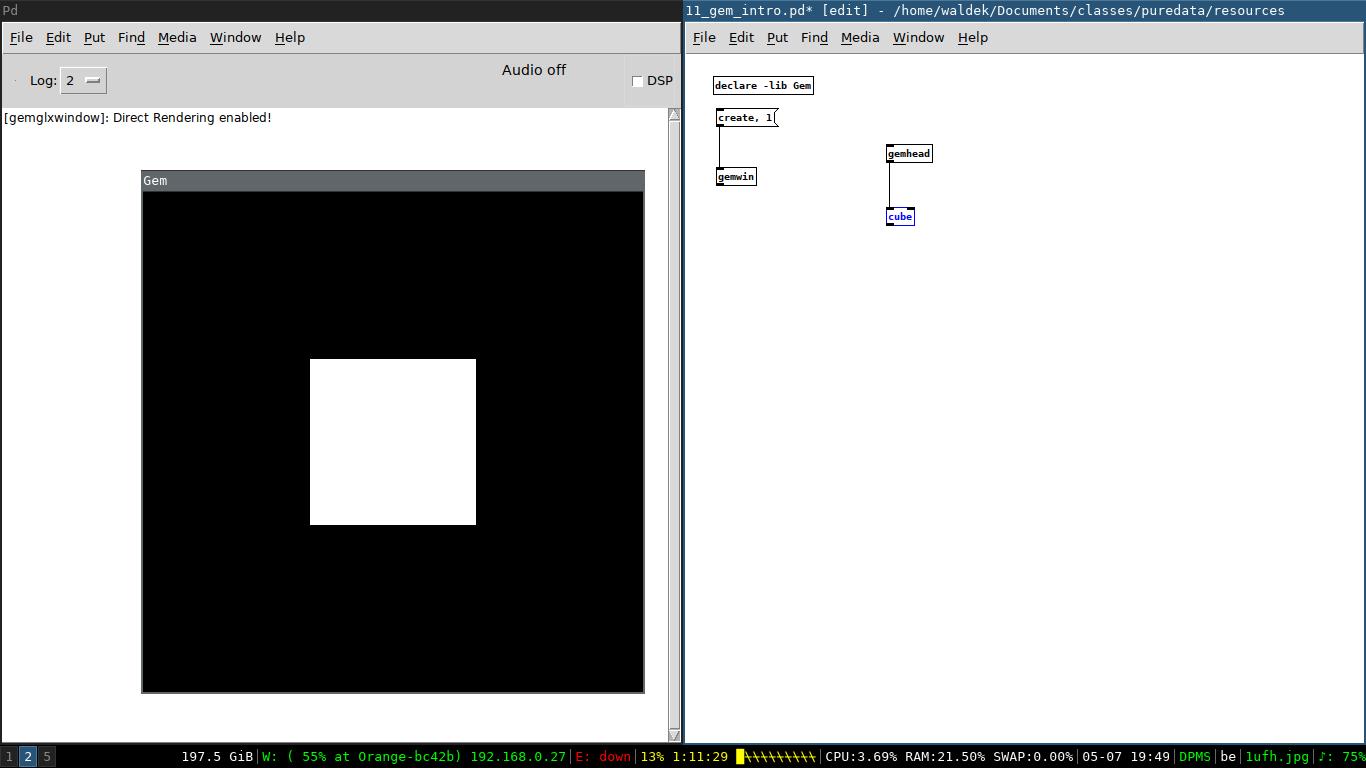
Now to display a simple shape in this window we need to add a gemhead object. This will compute everything attached to it at every frame.
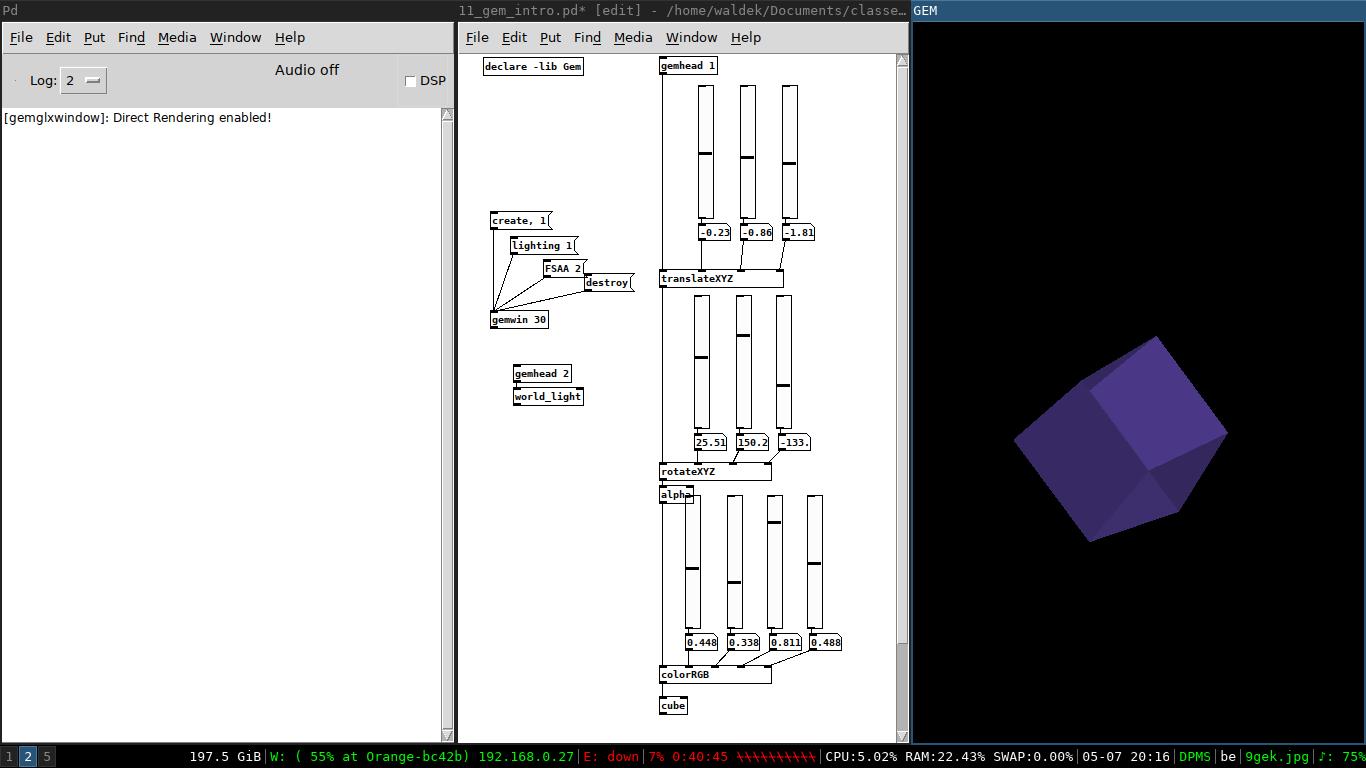
This cube can be controlled with messages to the cube itself and by putting objects between the gemhead and itself. The same cube but with rotation, color control (including transparency) and XYZ control can be seen below. A light source is also added to introduce shade on the cube.
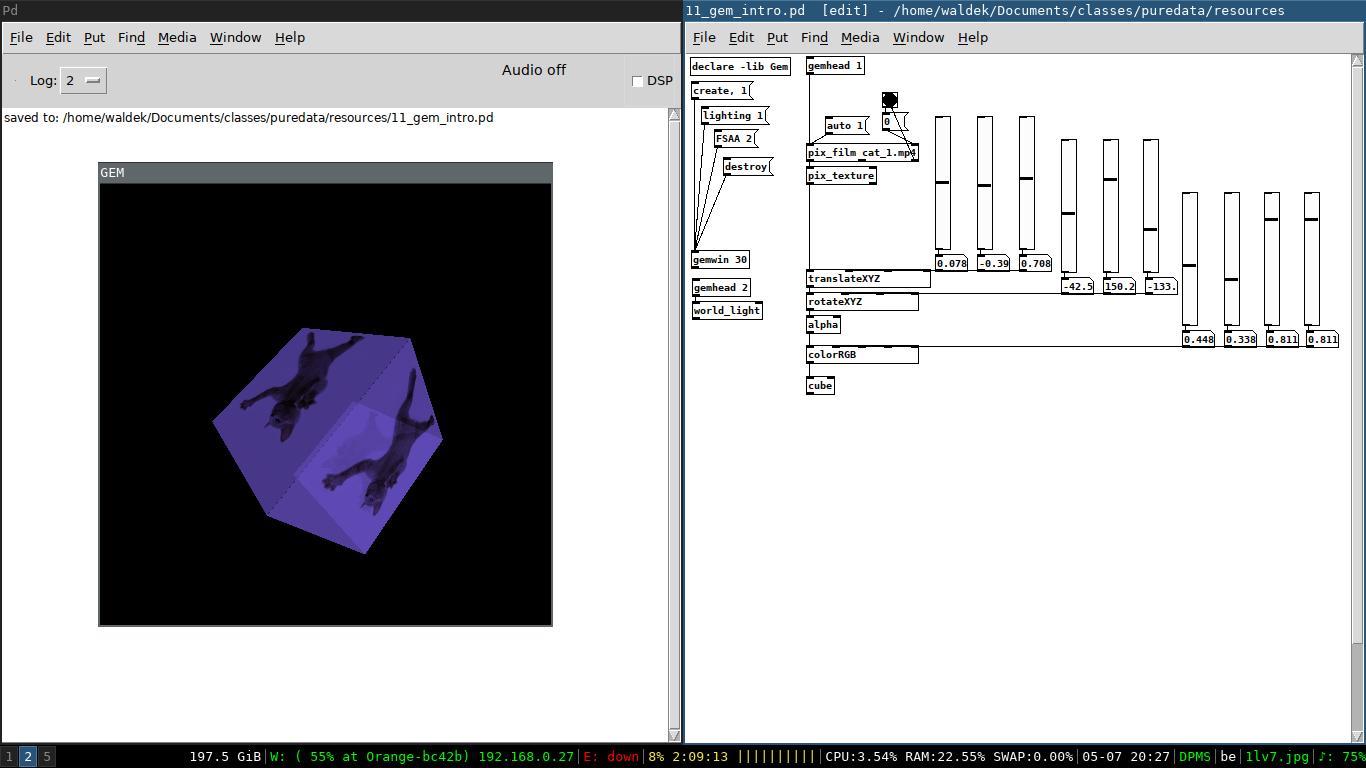
To project something onto the cube we add a pix_film object. This object needs to flow into a pix_texture object in order to be drawn. The object loads .mp4 files and can play them back, in loop if desired.
Resources:
- patches
- online information
Particles
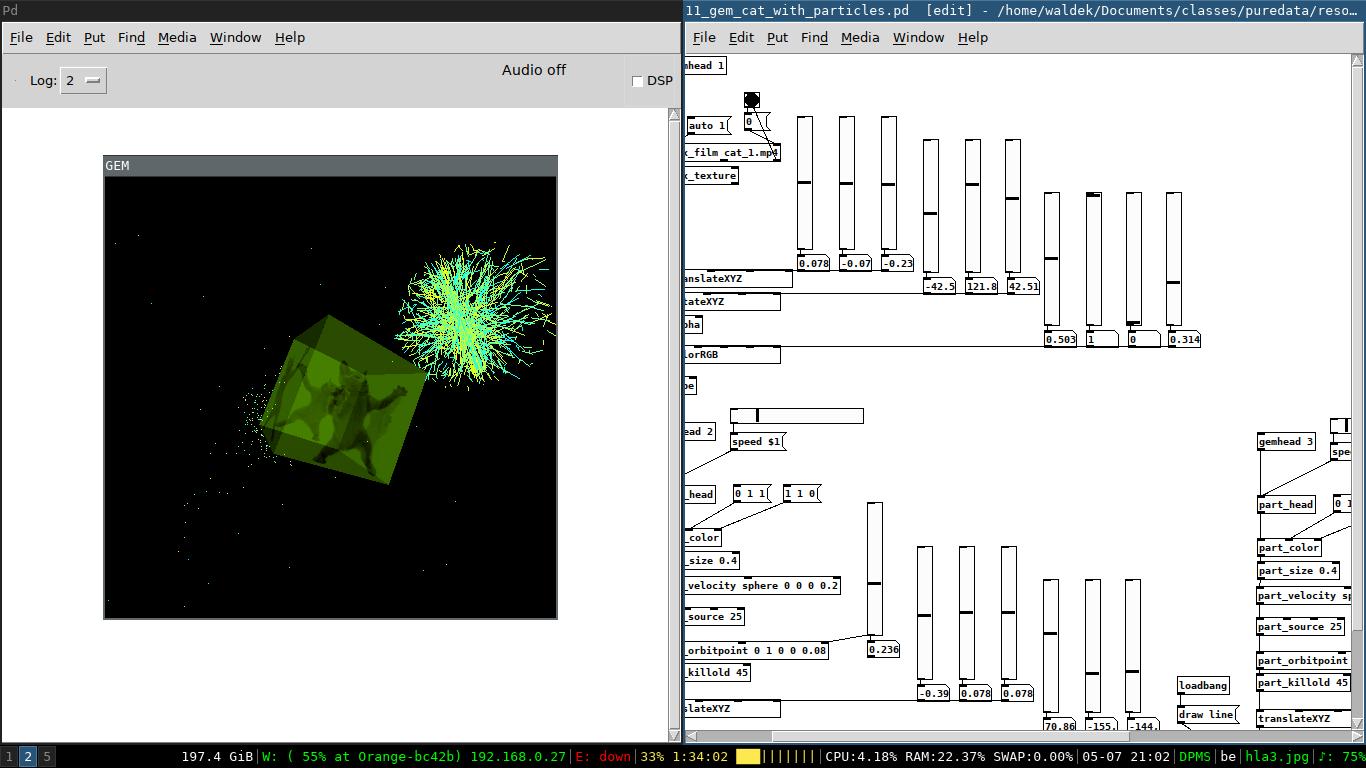
Besides displaying pictures and videos, GEM can animate particles. The way to draw them is very similar to the dancing cat. For each element we want to show and control separately we need different gemhead. Download the test files below and have a play with it, it will explain itself a lot better like that. Don't forget to download the assets as well, otherwise the video won't load. You can find the link below (it's the same file as the previous example).
Resources:
- patches
- online information
Learning more about Pure data
That's it for me but if you want to learn more about puredata you should have a look at the links below. It's a list of tutorials and interesting work created with puredata.
- documentation and tutorials
- videos of sound made with pure data and some GEM stuff